100 DAYS OF UI
Practice. Practice. Practice.
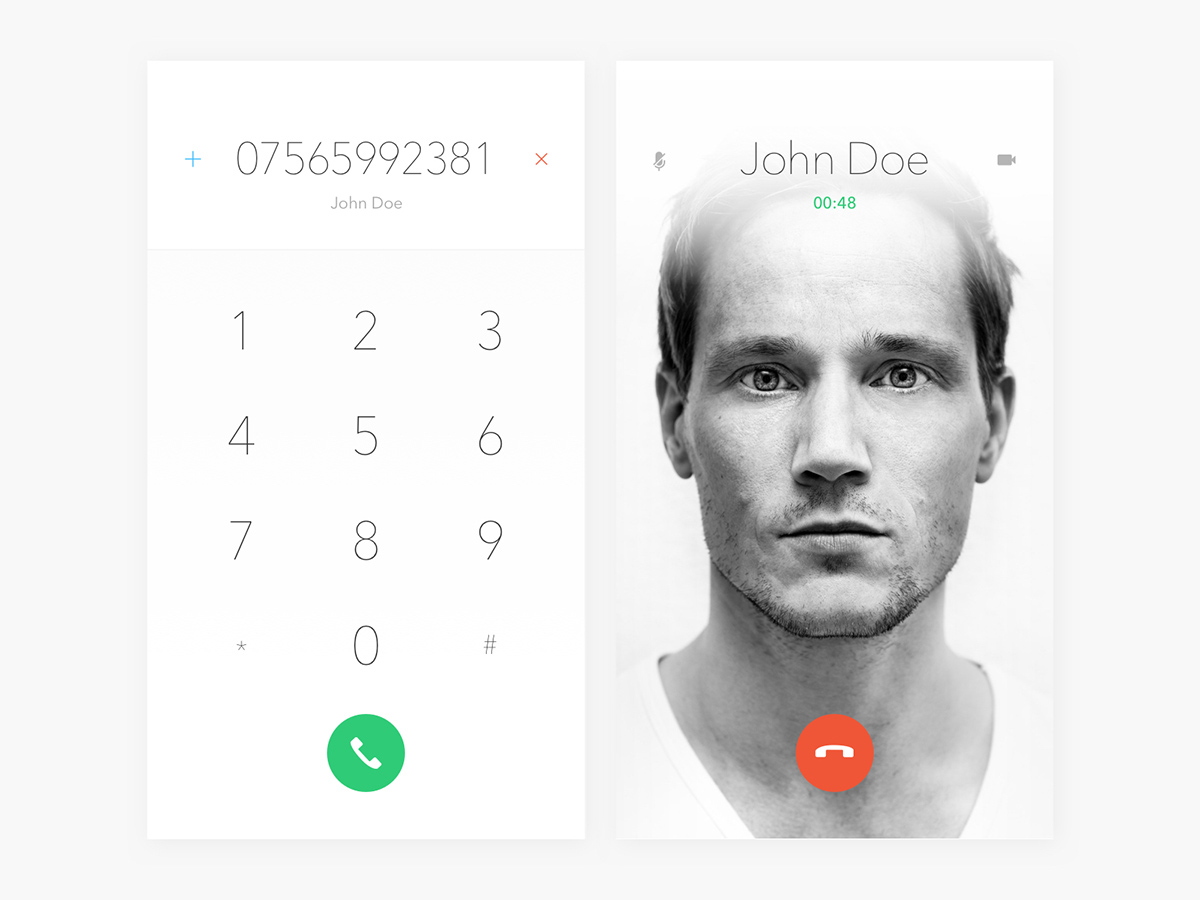
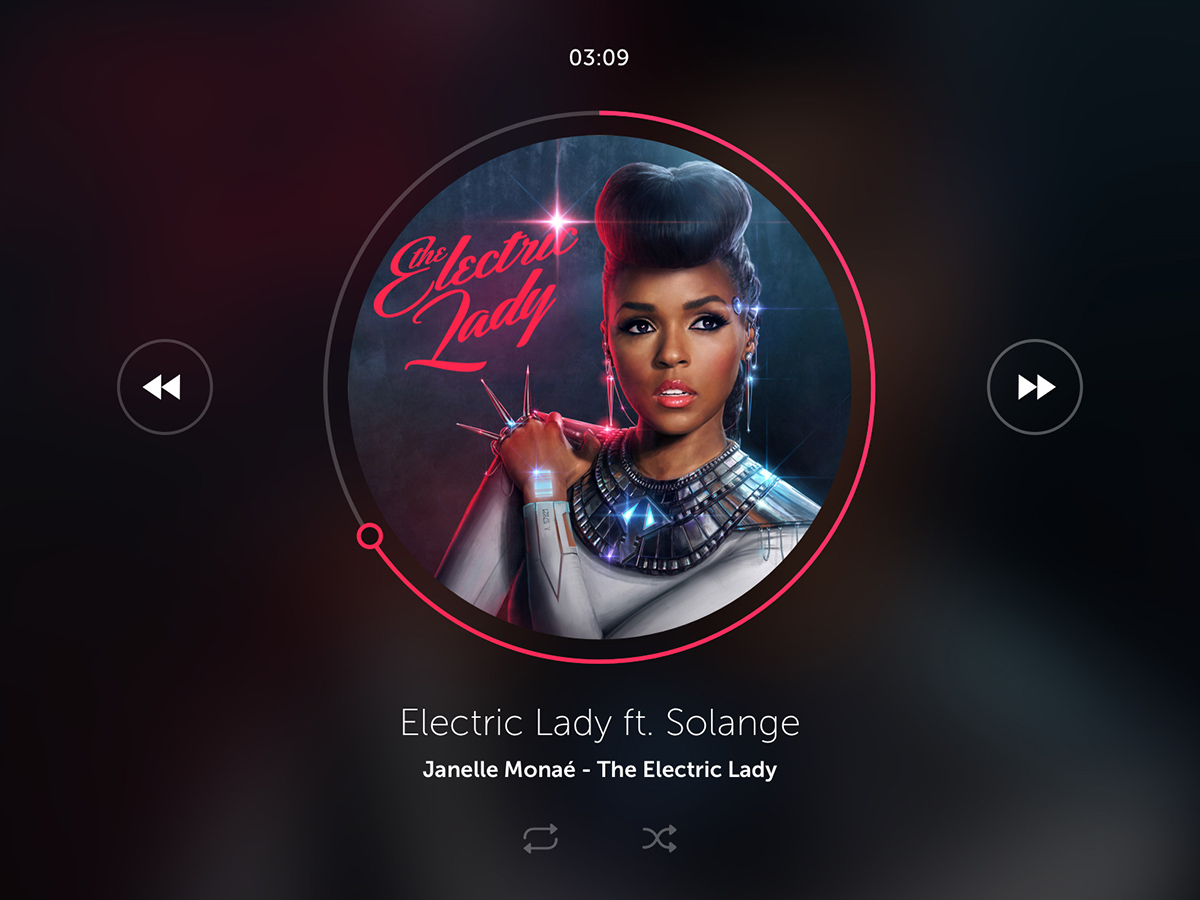
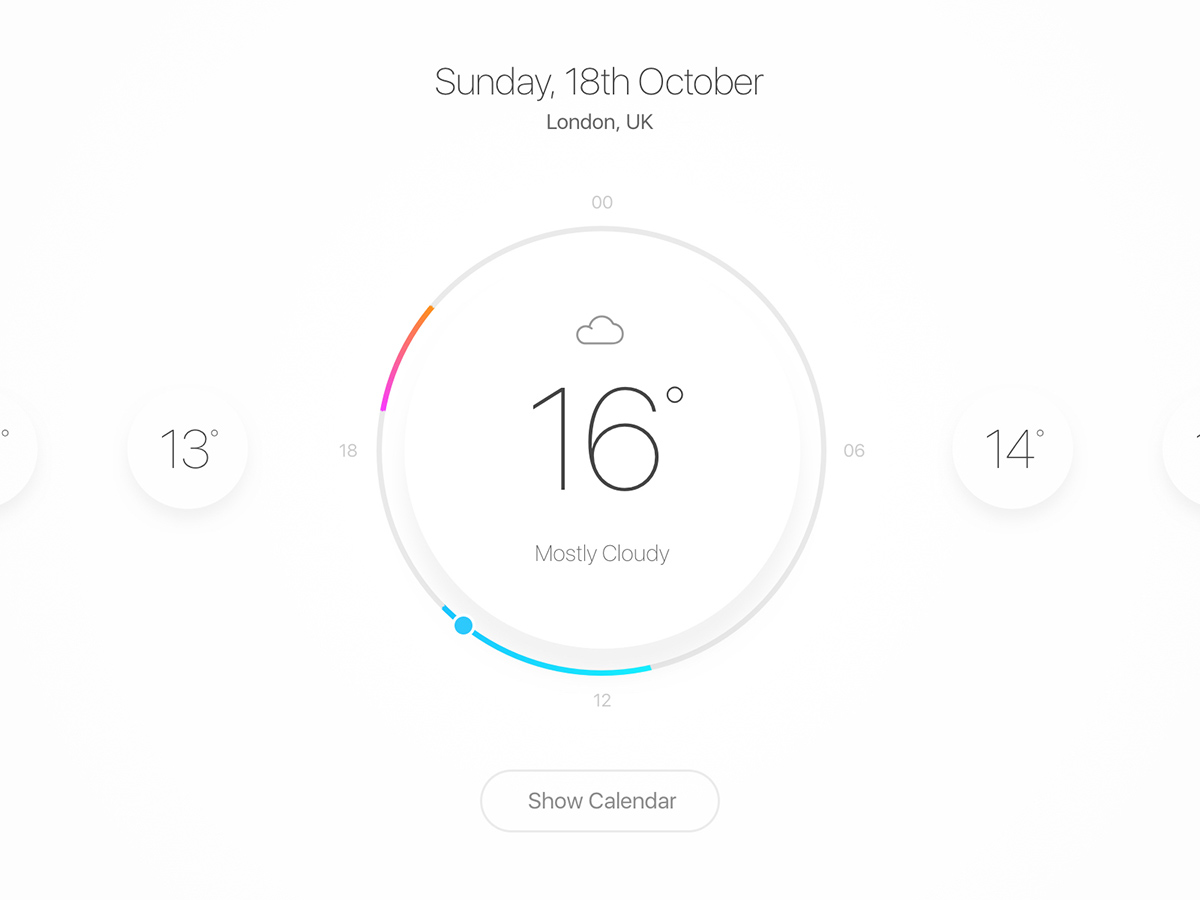
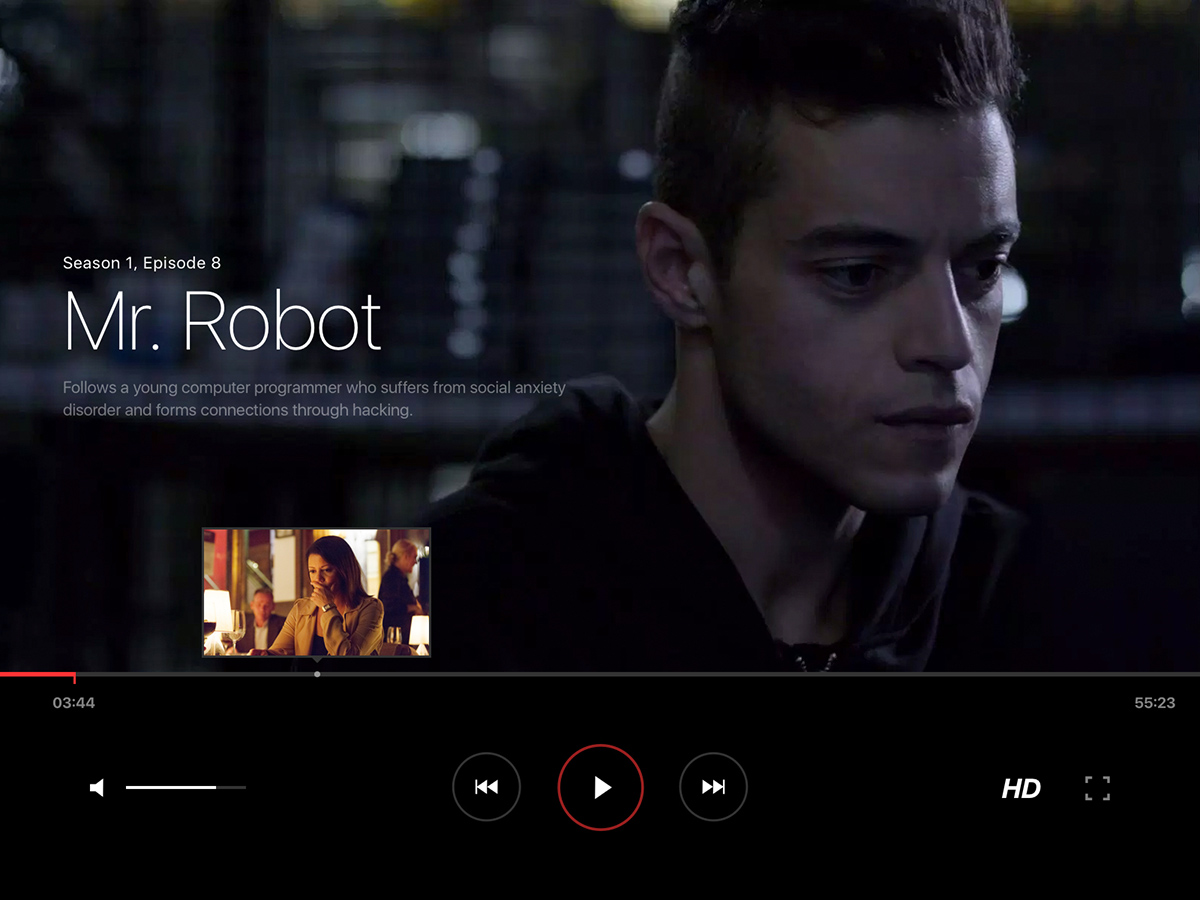
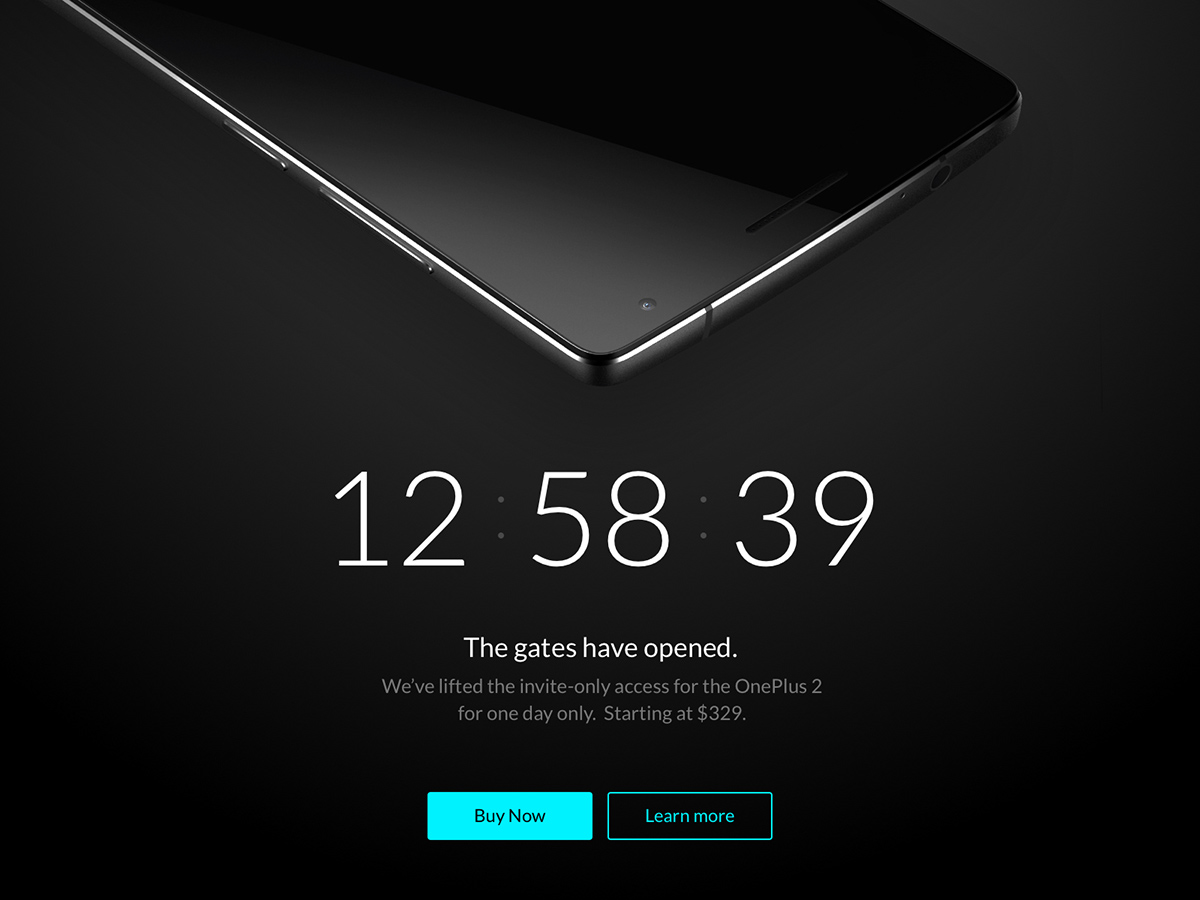
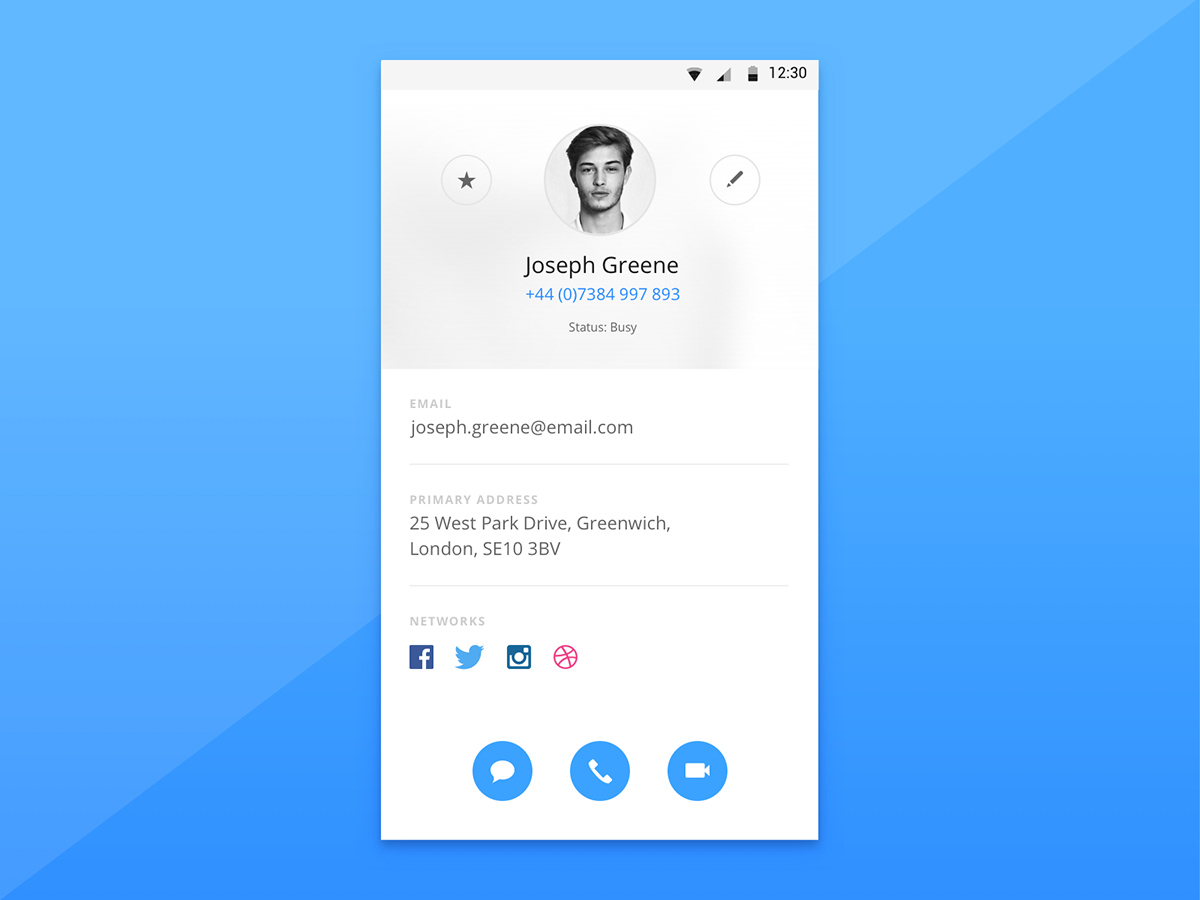
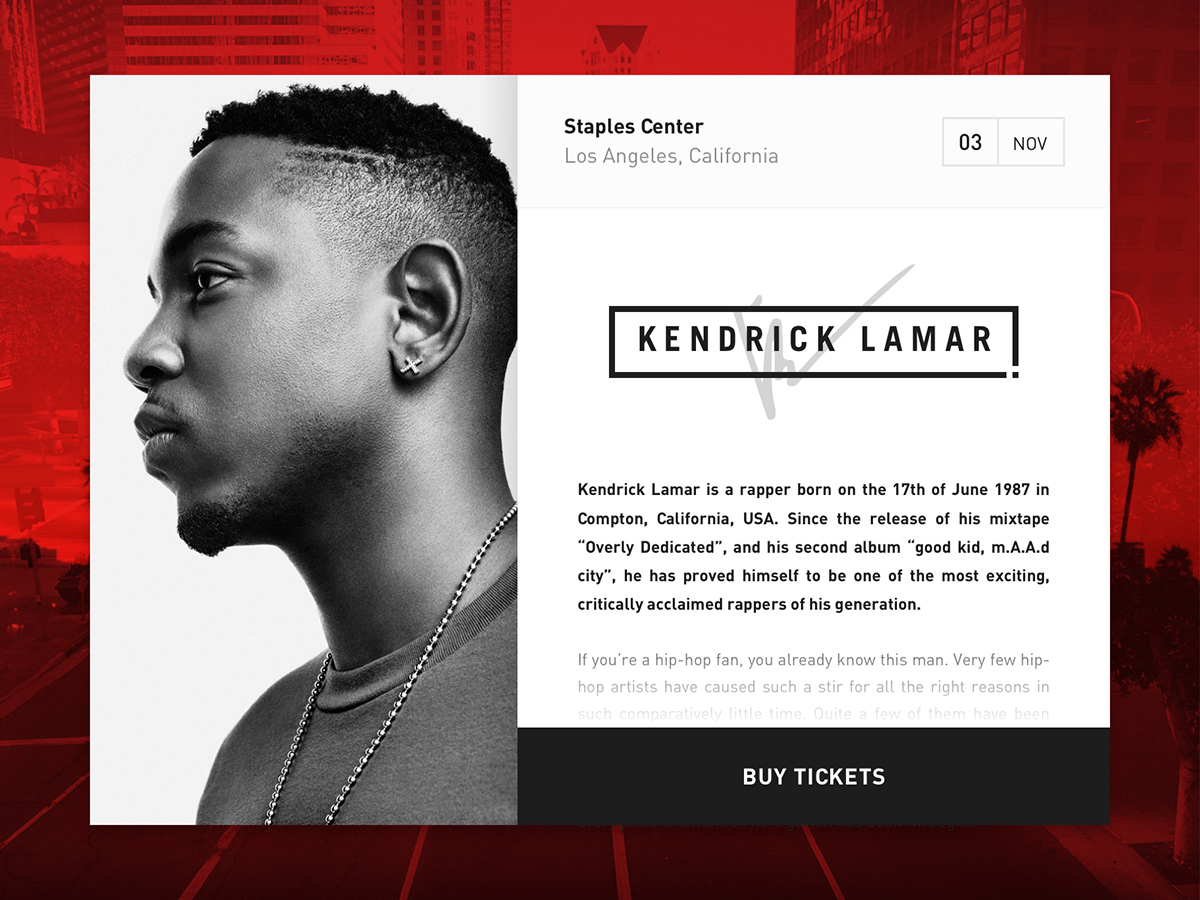
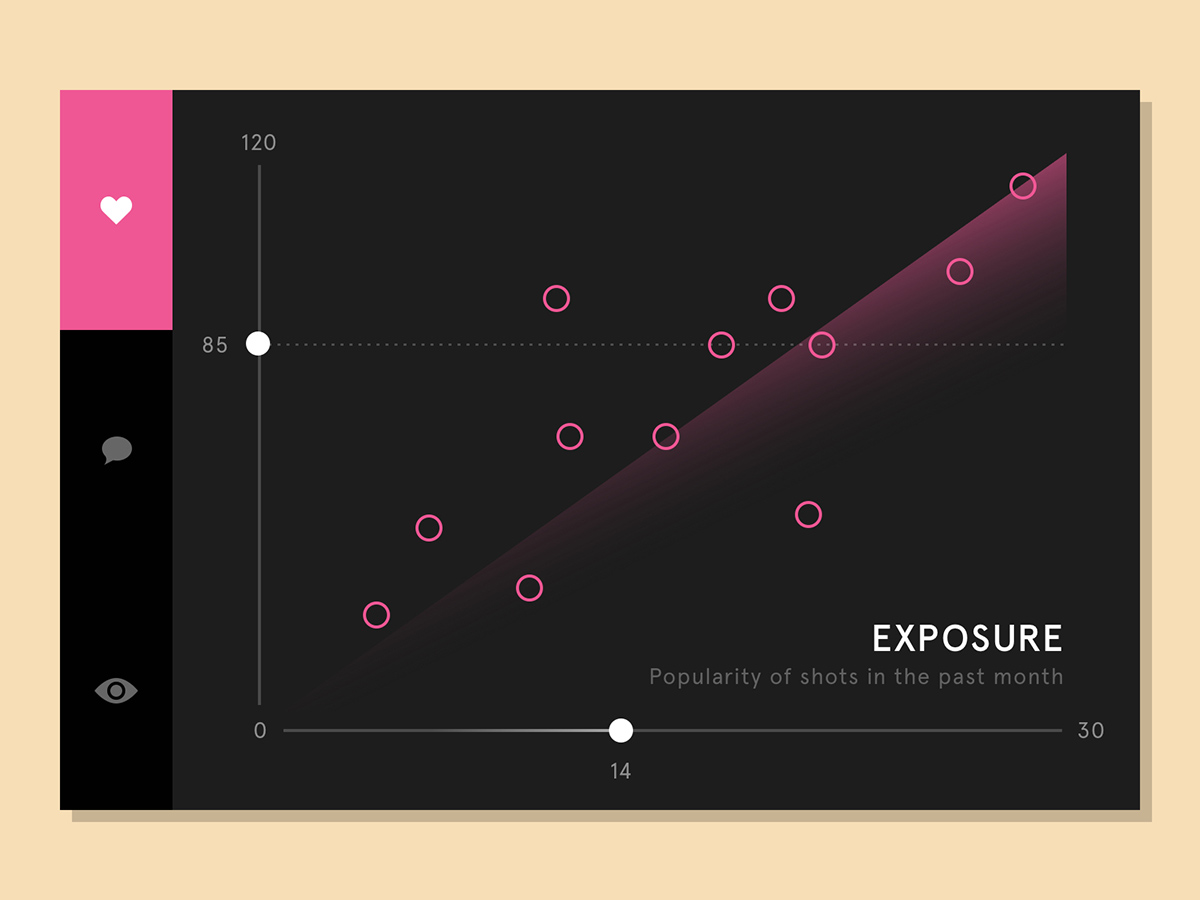
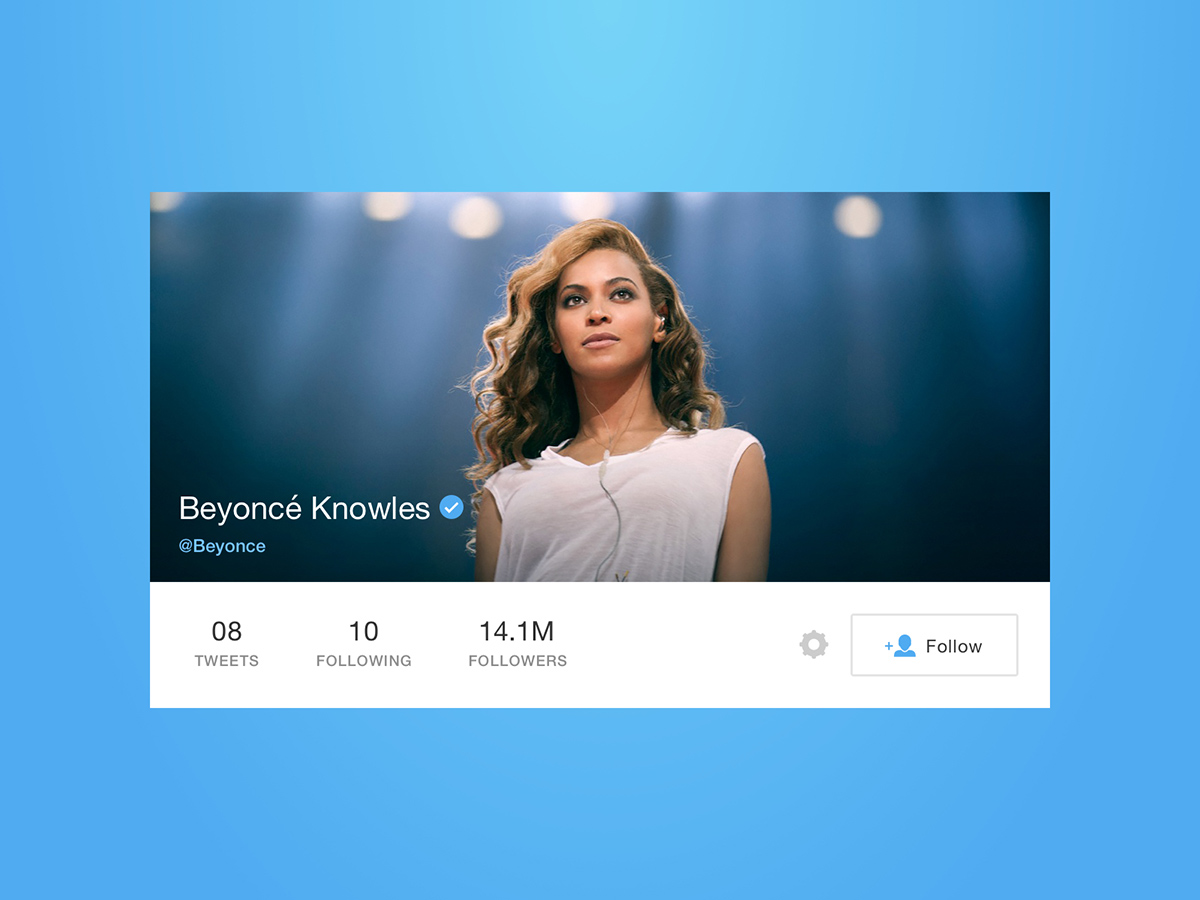
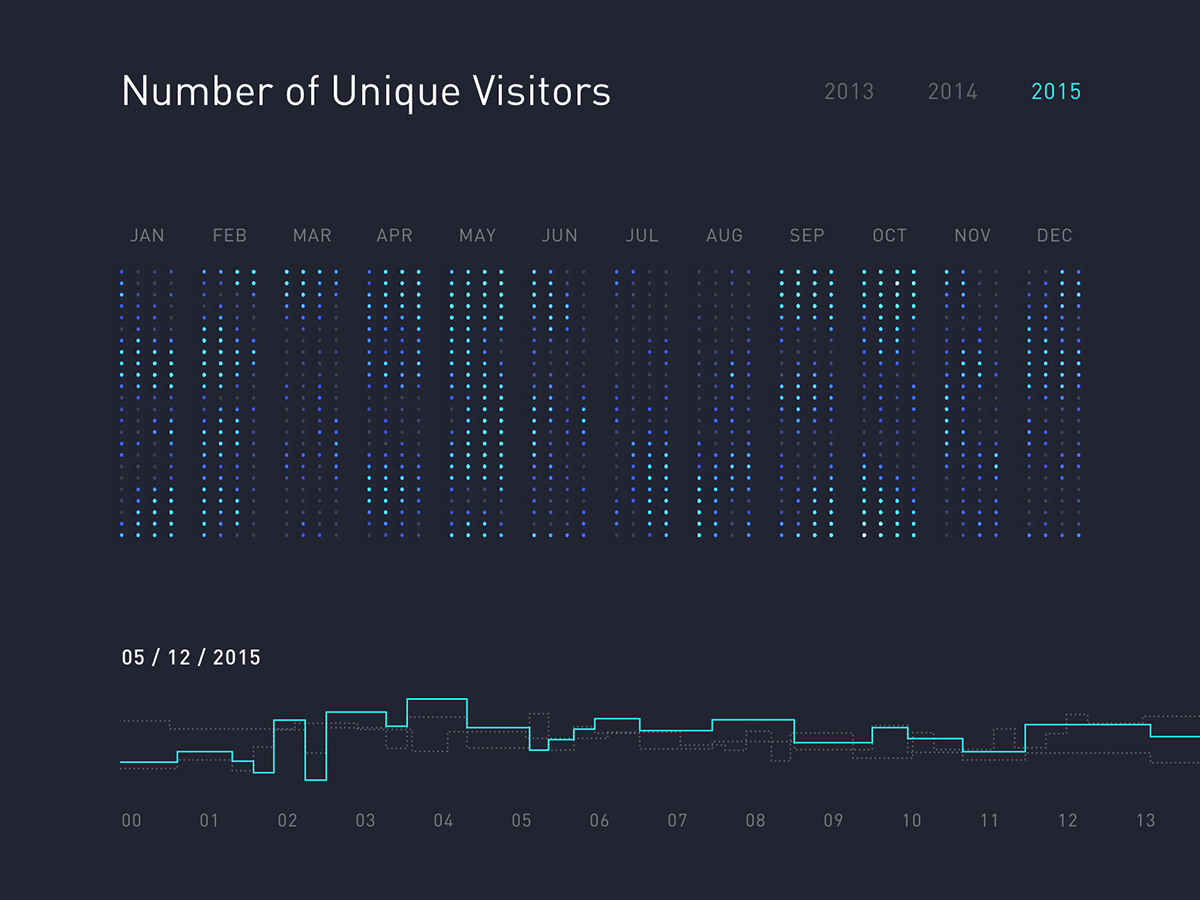
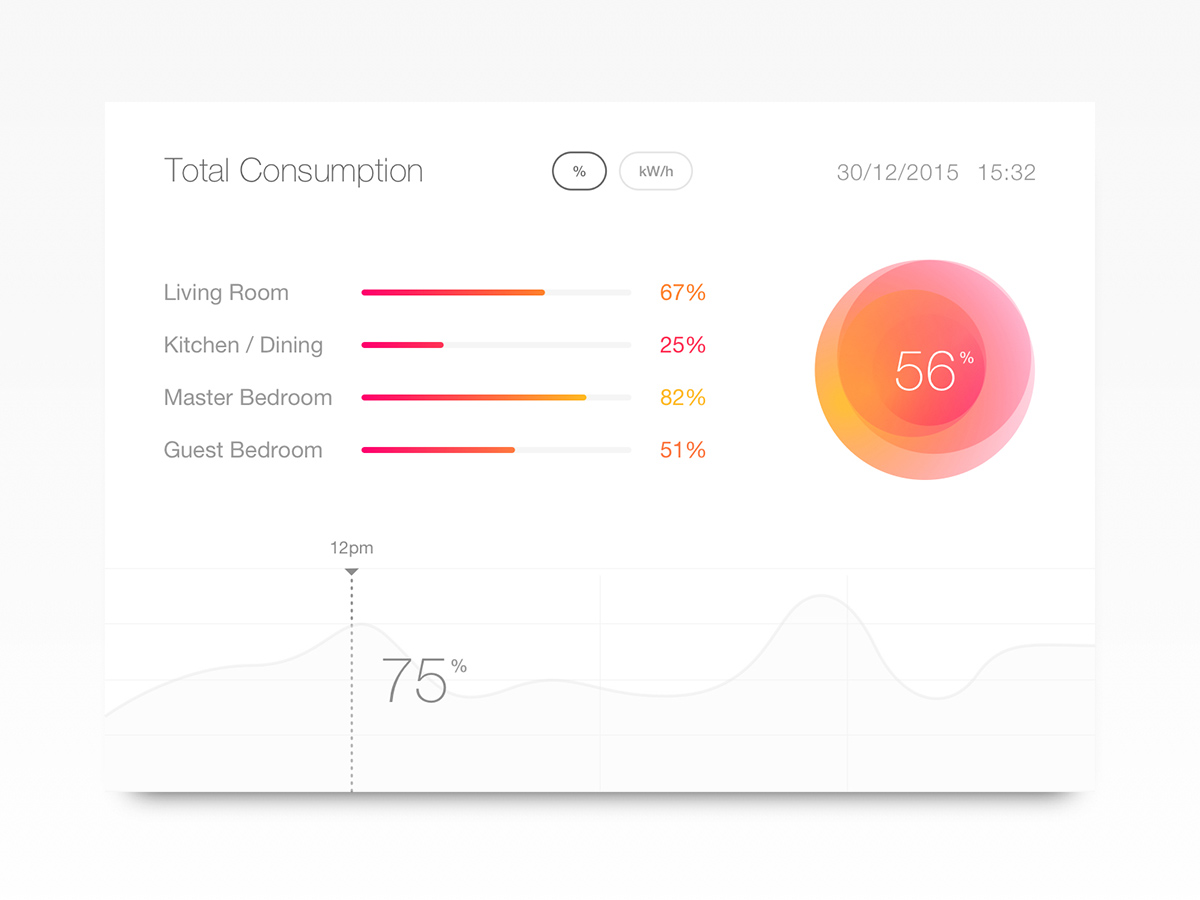
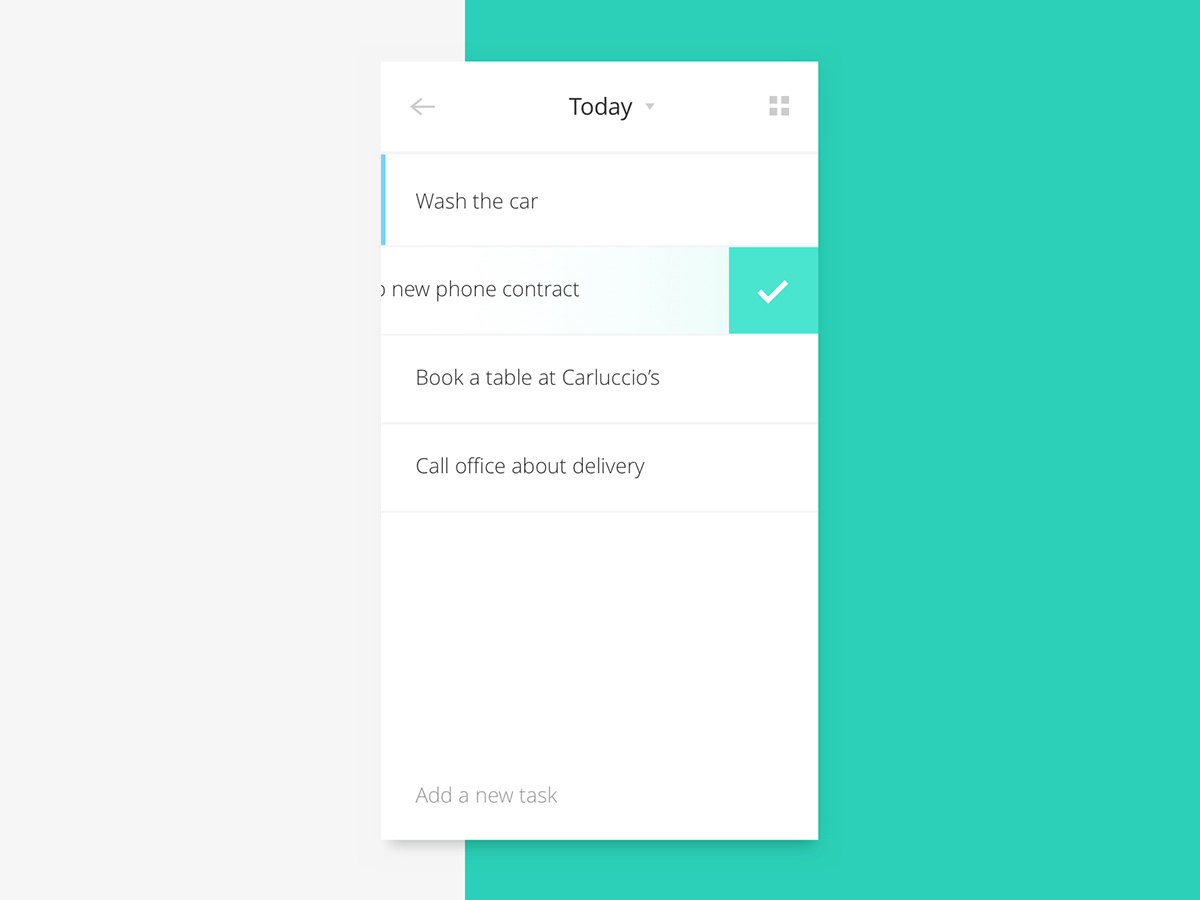
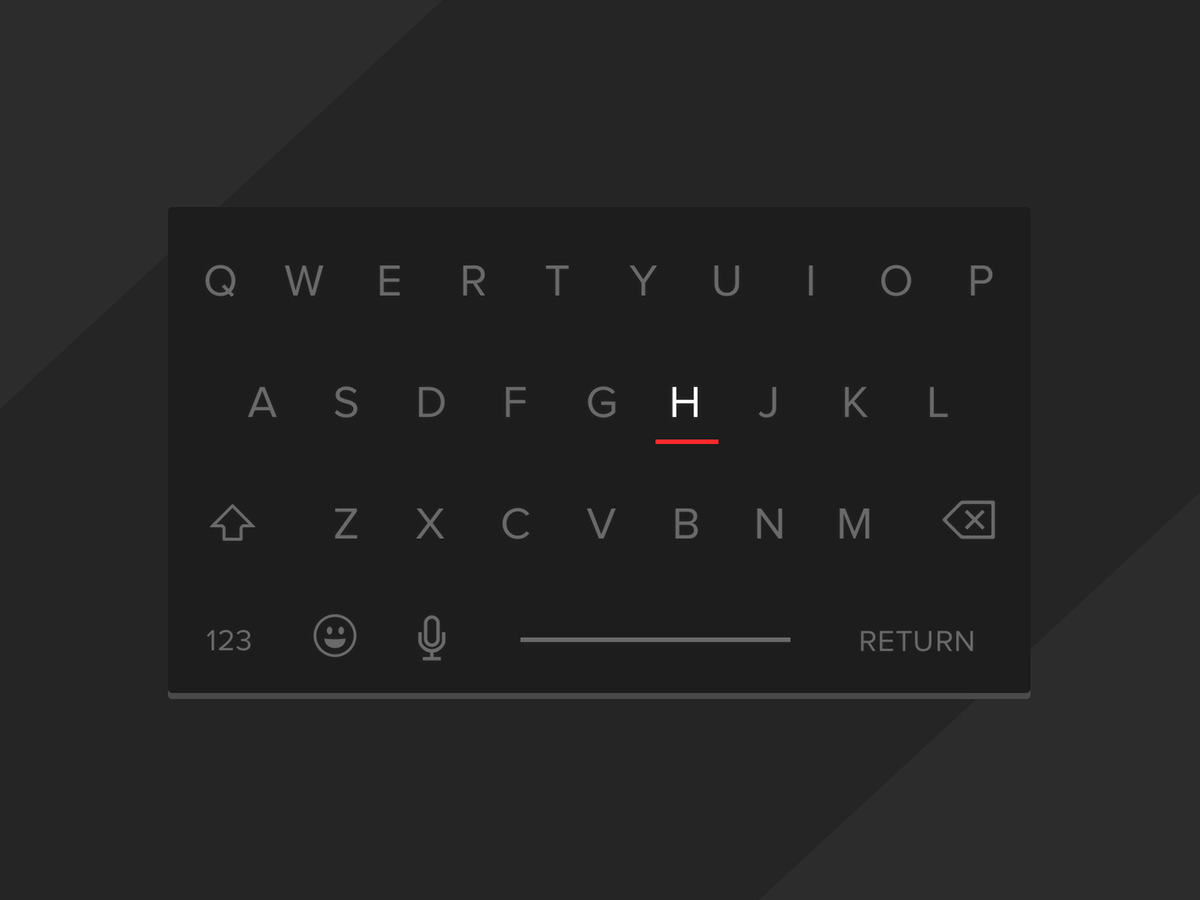
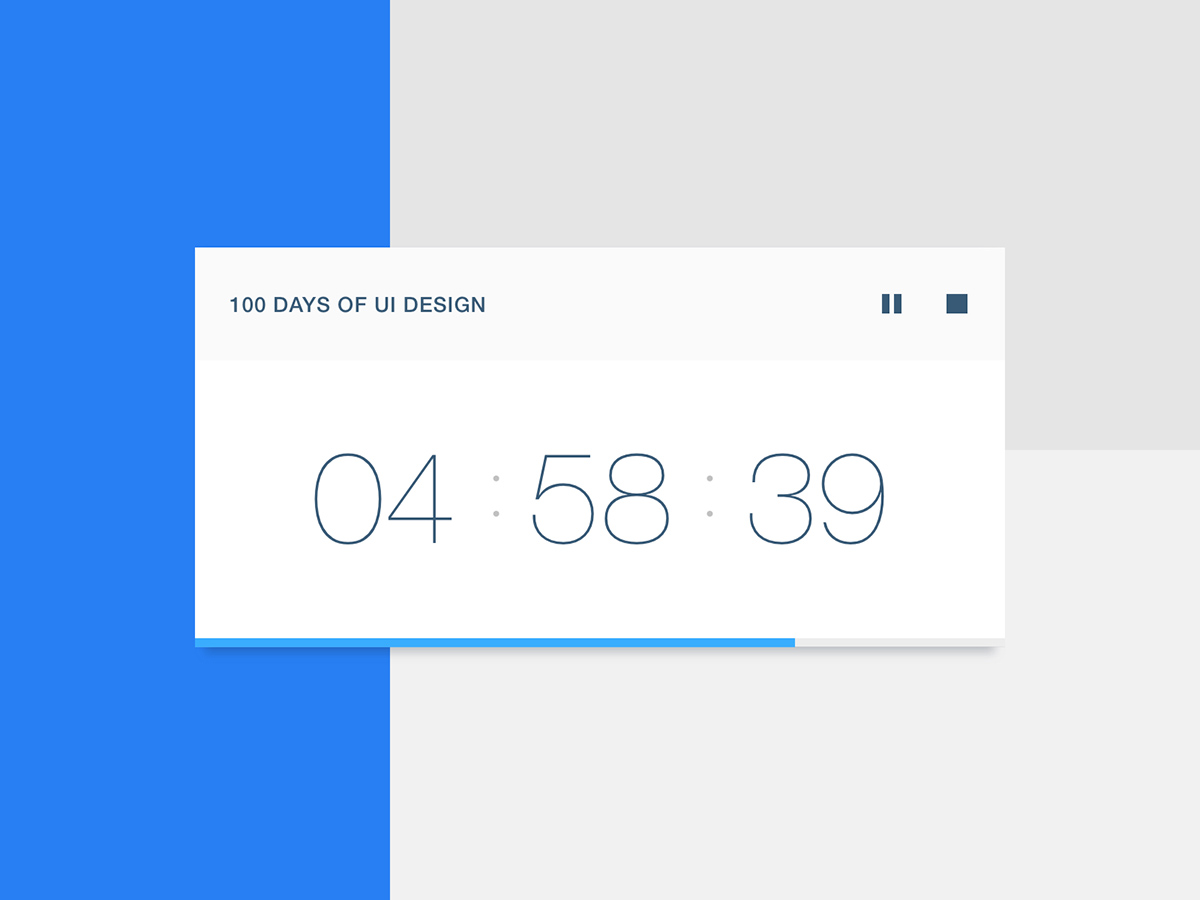
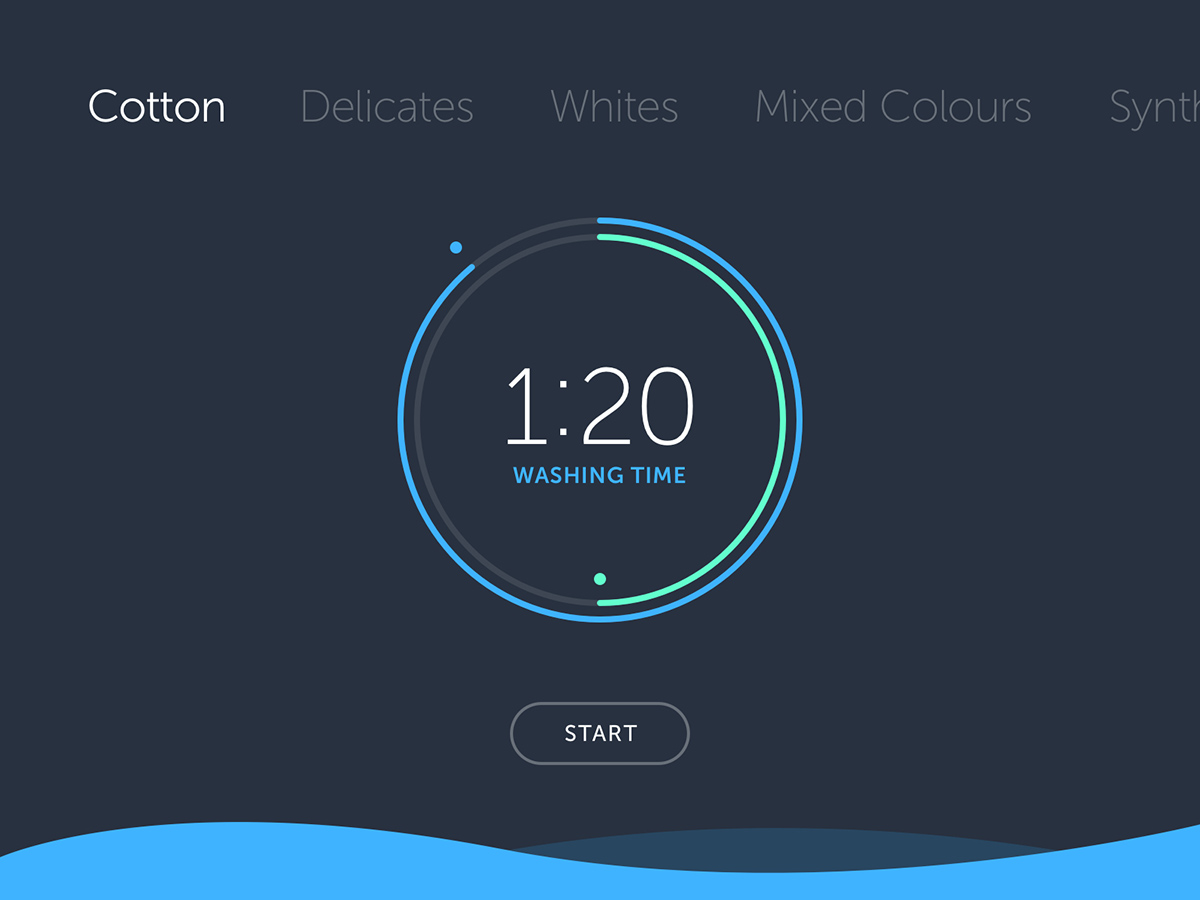
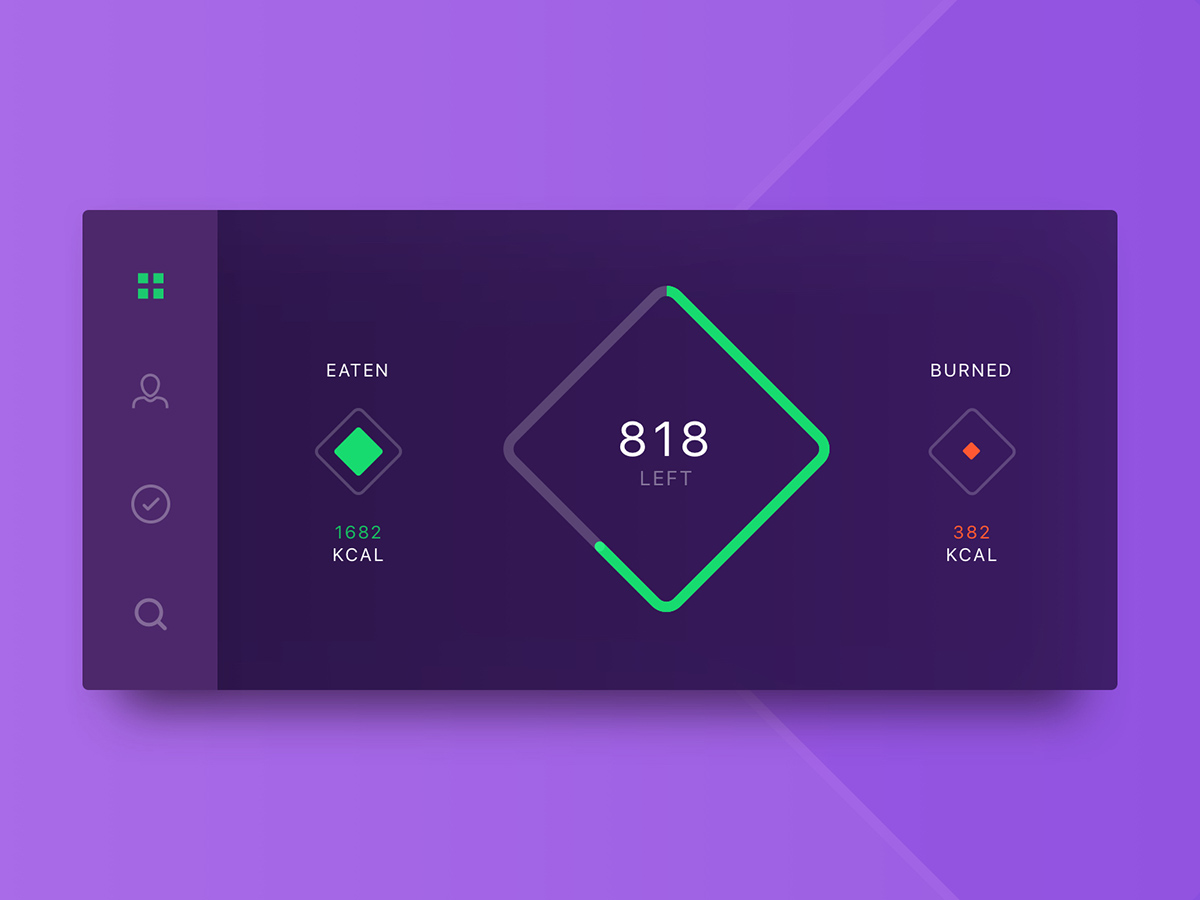
Inspired by a challenge kicked off largely by the Dribbble community, 100 Days of UI is an exercise that tasks designers with creating various interface components, once a day, every day, for 100 days straight. From a stylised music player to a dashboard for the connected home, each task is a unique opportunity to push conceptual thinking and visual design skills further, in new and unexpected ways.
Though I intended to use this format to develop and refine my craft, I realised that my greatest learnings were in maintaining a disciplined work-ethic, using inspiration in new ways, and building positive habits. Below is just a selection of my favourites from the series.
[unex_ce_button id="content_l5bpx27dr,column_content_7vcyclqok" button_text_color="#ffffff" button_font="light" button_font_size="28px" button_width="full_width" button_alignment="center" button_text_spacing="2px" button_bg_color="#111216" button_padding="120px 60px 120px 60px" button_border_width="0px" button_border_color="transparent" button_border_radius="0px" button_text_hover_color="#111111" button_text_spacing_hover="2px" button_bg_hover_color="#ea4c89" button_border_hover_color="#ffffff" button_link="http://www.dribbble.com/husamelfaki" button_link_type="url" button_link_target="_blank" has_container="" in_column="1"]View More
(Dribbble)[/ce_button]
(Dribbble)[/ce_button]